WordPress区块主题的顶部和底部风格设置视频教程

现在WordPress区块主题的顶部风格分为PC风格设置和移动端风格设置,两种设备的显示都可以单独进行颜色和风格的调整设置。
手机端采用了一级目录可滑动展示加折叠多级目录的方式展示,相比之前的完全折叠式设计,这样可以让导航展示内容更加清晰,切换更加方便。
WordPress区块主题的底部设置是半使用区块,只有最后的版权和友情链接区域是固定的。
PC设备顶部的设置
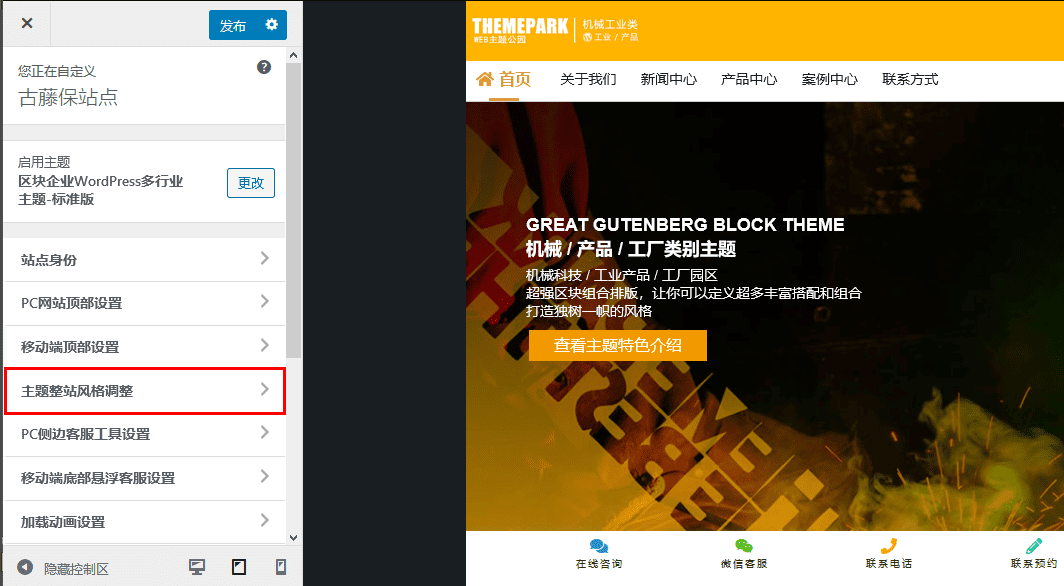
从WordPress后台—外观-进入–自定义
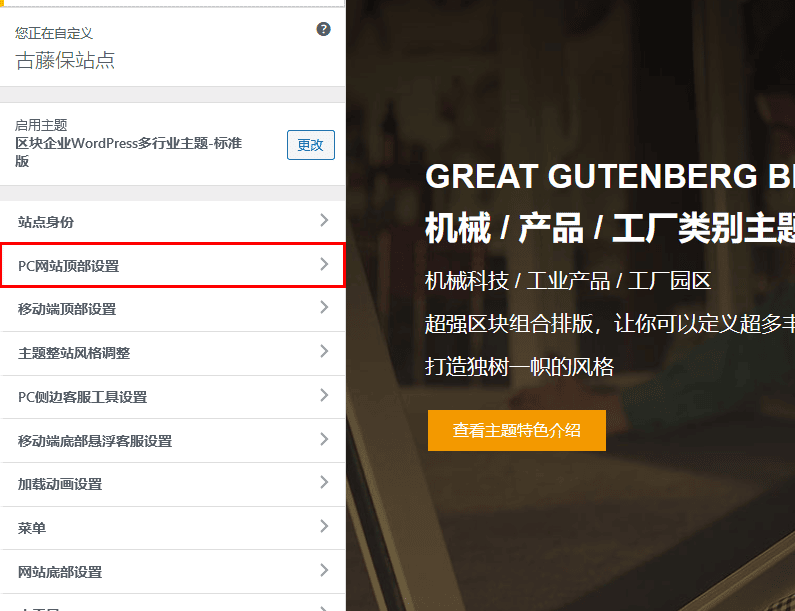
打开PC网站顶部设置:

打开后可以看到PC设置的全部内容,一些内容比较简单易见,因此下面我们只对于pc顶部设置的一些重点内容说明
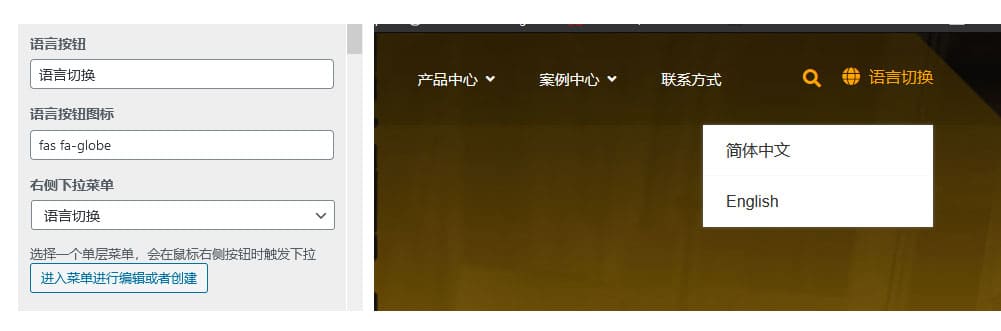
语言菜单的设置:

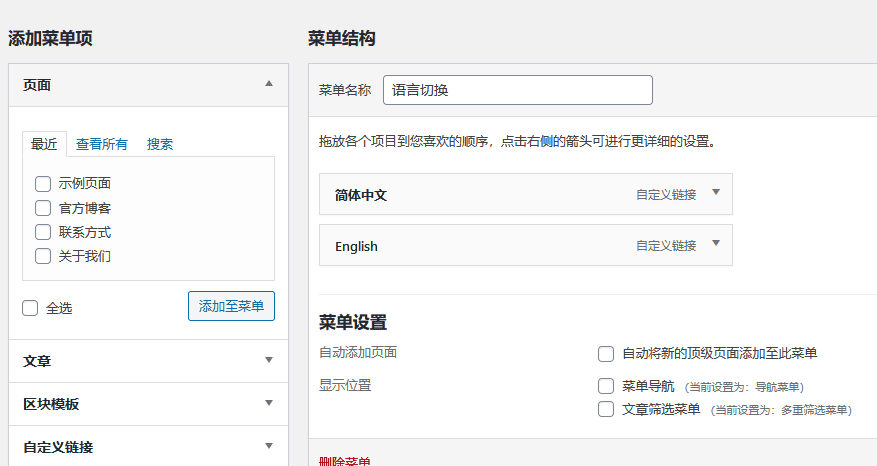
语言的下拉菜单是使用WordPress的菜单制作的,你可以进入菜单进行编辑,如果你没有导入数据,这个菜单则不存在不会显示,你需要创建一个菜单,在这里选择并输出这个语言切换菜单。

语言菜单是可以创建多个项目的,你如果有多个语言站点,可以从此处加入菜单中的自定义链接,让用户可以跳转到各个语言站点进行切换。
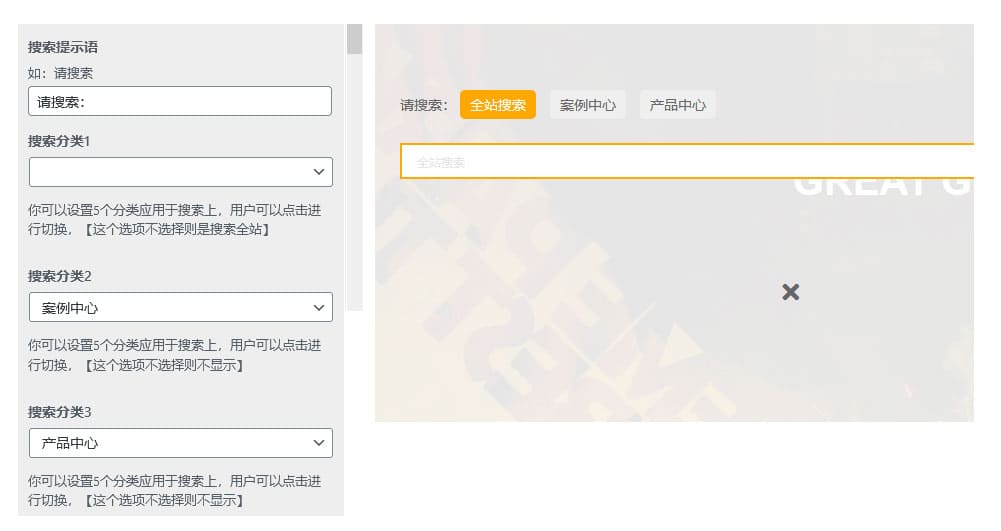
搜索的设置:

这里你可以设定搜索的范围,这里的范围是文章的分类,第一个搜索分类不选择则是全站搜索,其余提供了4个搜索分类选择,选择分类可以单独搜索产品、案例、新闻等等内容,而不是全站搜索全部的内容,这对于搜索体验来说更加友好。
移动端顶部的设置
从WordPress后台—外观-进入–自定义
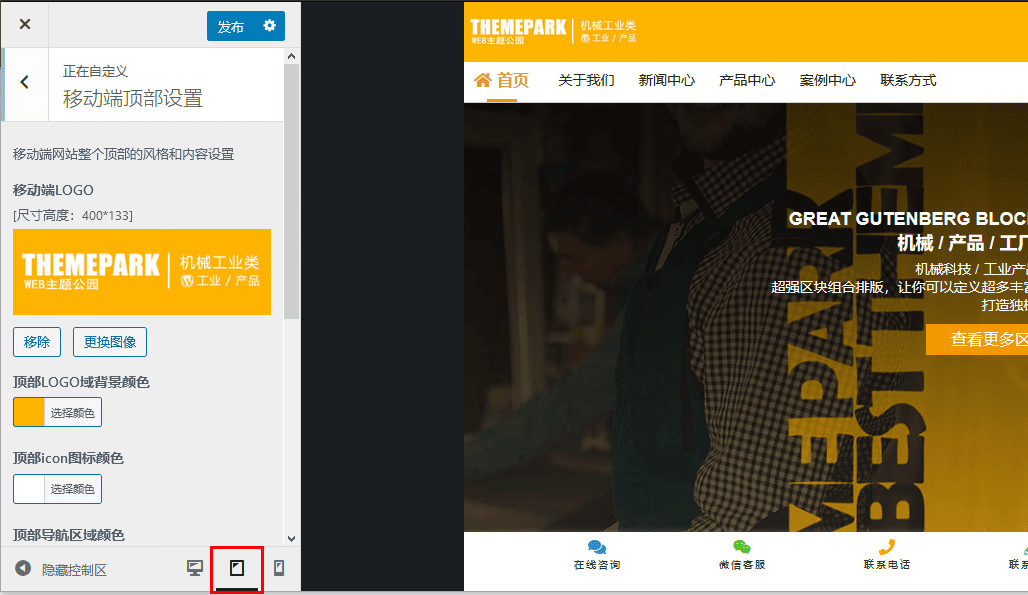
打开移动端顶部设置:

需要调整移动端之前,我们需要将设备显示设置为移动端,这样就可以看到移动端的样式:
注意左下侧的按钮,我们推荐选择中间的平板电脑图标,因为WordPress的手机模式预览与目前主流的手机分辨率大小相比略小,有时候会错位,而且预览也不是很清晰。

切换好了之后就可以开始设置移动端的风格和颜色了。
底部区域风格和布局设置
从WordPress后台—外观-进入–自定义
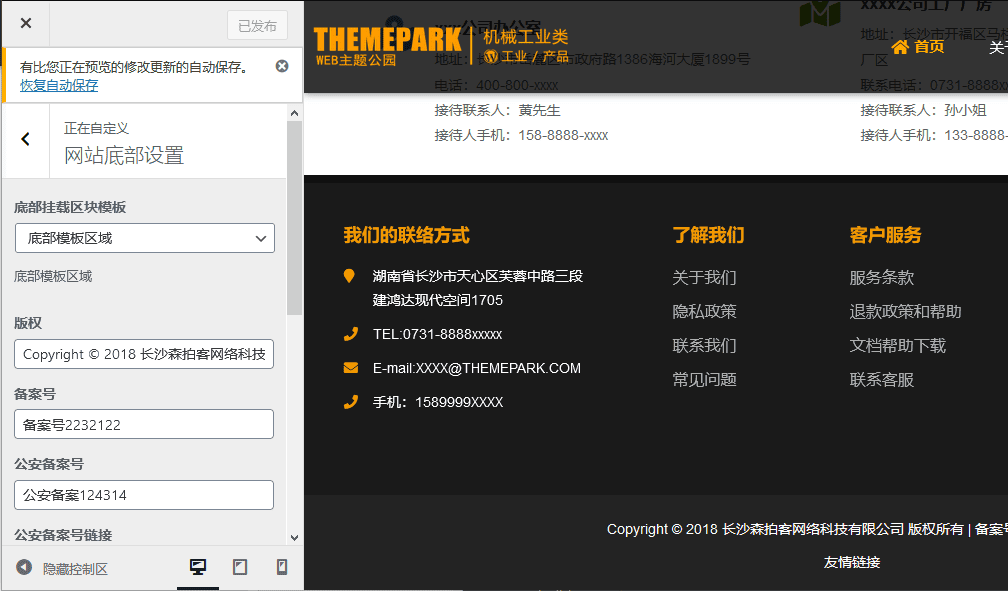
找到网站底部设置:

这里可以看到设置的内容,底部分为2个区域,
最底部的区域,这里是可以找到选项:版权、备案号选项,可以直接填写,并且在此处你可以设置调用友情链接菜单。
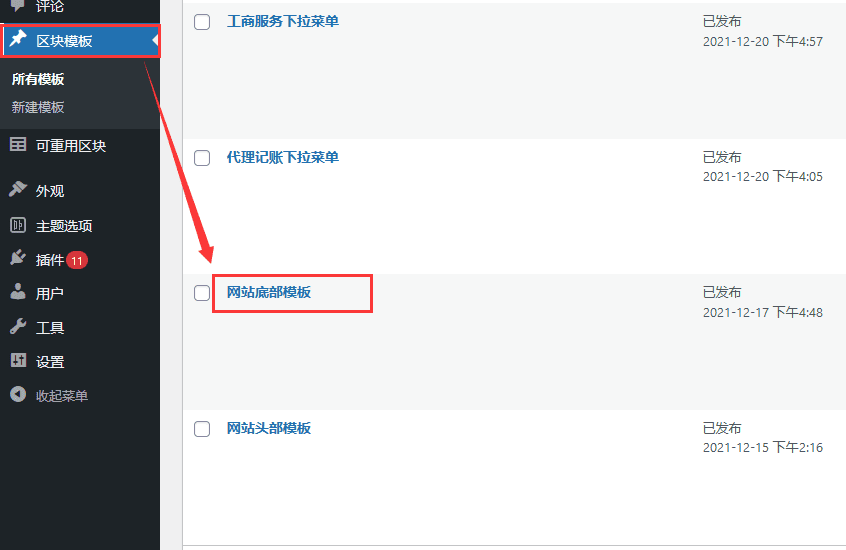
上面部分的区域是挂载的一个区块模板 [点击进入查看区块模板的说明]
一般来说,我们可以在区块模板中找到这个区块模板进行编辑:

非红框内的设置则是自定义中可以设置的内容。
值得注意的是,整个底部的颜色是可以设置的,挂载区域的背景色会覆盖这里的背景色,因此还需要注意。